Part II - Lightroom Workflow
Part III - Organizing the Library
Part IV - Keywording and Metadata
Part V - Using Filters
Part VI - Importing Your Images
Part VII - Basic Editing Tools
Part VIII - Developing Your Images, The Basics
Part IX - Reading and Interpreting the Histogram - Basic Adjustments
Part X - White Balance
Part XI - The Tonal Scale
Part XII - Presence Controls
Part XIII - Coming Soon!
Adjusting the Tonal Scale
The Basic panel of the Develop module contains the editing tools to control the tonal scale of the image. Finer tonal scale adjustments can be performed in a variety of ways:- Using the basic tonal scale sliders.
- Using the Tonal Curve tool.
- Using the histogram.
The effect of using the tonal scale sliders in the Basic panel and the histogram is equivalent: in fact, the histogram just provides an easier (and more "visual" way) of adjusting the tonal sliders. The Tonal Curve tool (or an external program as well) provide a more flexible and powerful way to adjust the tonal scale, but my advice is: always start editing your images fixing the tonal scale using the tonal scale sliders. Only then, perform additional corrections using more advanced tools.
Lightroom provides the following tonal scale sliders:
- Exposure.
- Recovery.
- Fill light.
- Blacks.
- Brightness.
- Contrast.
The first four sliders let you adjust the tonal scale of the image with specific emphasis on a specific region of the histogram. Lightroom visually divides the histogram zones into the regions shown in the following images:
If you want to adjust tones in a specific region, you can click and drag the region to be modified in the histogram: depending on the direction you drag the histogram to, the tonal scale will be adjusted accordingly. Each region corresponds to one of the tonal scale sliders and the corresponding adjustment will mainly target a specific zone, although the entire histogram will be modified as a result (shifting it, expanding it or compressing it).
In the following sections we will describe each tonal scale adjustment.
Exposure
The Exposure adjustment is usually the first adjustment you will use since it fixes the overall exposure of an image, with particular emphasis on the high values of the histogram. The adjustments is measured in f-stops (in the [-4, 4] range) and its effect is very similar to modifying the image exposure by the corresponding number of stops (for example, stopping the aperture up or down).The effect on the histogram can be seen in the following screenshots:
Raising the Exposure level shifts the histogram to the right while lowering the exposure level shifts the histogram to the left.
The exposure slider is used to correct the overall exposure of the image and ensure that the white is at right level. Sometimes, it's not that easy to spot overexposed pixels in an image: if you click the Alt/Option button while adjusting the Exposure slider, the canvas will turn black and Lightroom will only reveal the pixels a color channel of which is going to be clipped.
If there remain overexposed pixels after correcting the image exposure, you can try to fix them using the Recovery slider.
Recovery
After setting the overall image exposure to the right value, the Recovery slider can be used to correct the tones of overexposed highlights. If the image being corrected is RAW, Lightroom can used additional sensor data and succeed in recovering details of pixel overexposed even more than 1 f-stop.Adjustments of the Recovery slider are made in the [0, 100] range. The effect of adjusting this slider can be seen in the following pictures:
Raising the Recovery value compresses and shifts left the highest zone of the histogram, thus revealing "lost" details that may be present in the RAW file. On the other hand, if the image being adjusted is not a RAW file, clipped channels will result in information being effectively lost: Lightroom will still compress and shift down the histogram, but it won't be able to recover missing details.
In the following pictures you can see how Recovery helps recover missing details in a picture that was intentionally overexposed by more than 1 f-stop:
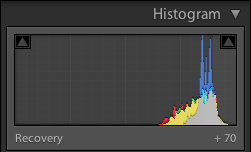
You can see as adjusting the Recovery slider to +70 helps recovering details of the overexposed cloud that would have been lost otherwise. The histogram of the pictures before and after the Recovery adjustment are the following:
As you can see, the Recovery adjustment has shifted and compressed the histogram slightly to the left, leaving space to reintroduce the information recorded in the clipped highlights. The following is the histogram of a correctly exposed picture of the same cloud:
As you can see comparing the histogram of the corrected picture above with the histogram of the correctly exposed one, the slope and the profile of the two histogram in the highlights zone is very similar.
Fill Light
The Fill Light adjustment allows you the lighten the shadows of your image without affecting the black point. Adjustments of the Fill Light slider are made in the [0, 100] range, and its effect on the histogram can be seen in the following pictures:Raising the Fill Light value has the following effect:
- It slightly compresses and shifts the histogram to the right of the fill light region, without affecting the white point.
- It slightly expands the histogram to the left of the fill light region, without affecting the black point.
Blacks
The Blacks adjustment is used to set the black point of the image. The adjustment is made in the [0, 100] range. Raising the Blacks value moves the black point to the right, resulting in a higher luminance level to be mapped to black. The effect of this slider mostly affects the darkest tones of the image, leaving midtones and brighter tones almost unaffected.The effect of the Blacks adjustment can be seen in the following pictures:
Raising the Blacks value has the following effect:
- It slightly expands and shifts the histogram left, without affecting the white point.
- Blacks are increasingly clipped, according to the part of the histogram that's shifted beyond the black point.
The Typical Workflow
The typical workflow when adjusting the tonal scale of your image is reflected on the order of the basic tonal scale editing tools in the Lightroom user interface:
After correcting the tonal scale of your image with the basic tools, you can fine-tune it using more advanced tool such as the Tone Curve (described in another part of this series).- Overall exposure and the white point is corrected using the Exposure adjustment.
- White point is optionally fixed using the Recovery adjustment.
- The brightness of the shadows is corrected using the Fill Lights adjustment.
- The black point is corrected using the Blacks adjustment.
Difference Between Brightness and Exposure
The Brightness adjustment allows you to correct the overall image brightness, primarily affecting the midtones. Small brightness adjustments may be necessary to correct midtones brightness after correcting the tonal scale of the image with the basic tools. Many Lightroom users wonder what's the difference between Brightness and Exposure. The main difference should already be clear:- Exposure affects the image brightness throughout the histogram and moves the white point (where highlights are clipped) shifting channel data beyond the end of the histogram.
- Brightness mainly affect midtones and affects black and highlights clipping points (black and white points) to a lesser extent, try to not shift channel data beyond the end of the histogram.
To clearly understand the difference between the two adjustments, then, let's look at their effect on the histogram. The effect of Exposure has already been shown in the pictures in the Exposure section; the effect of the Brightness adjustment can be seen in the following pictures:
 |
| Brightness - Original (+50) |
 |
| Brightness - +20 |
 |
| Brightness - +80 |
 |
| Brightness - +100 |
As you can see, modifying the Brightness level shifts the midtones region of the histogram to the right or to the left. Despite what happens when adjusting the Exposure value, however, Lightroom compresses the histogram towards the clipping points in an attempt to not modify them.
However, huge brightness adjustments end up affecting both the black and the white point: that's why you should only need slight brightness adjustment after tuning the tonal scale with the tonal scale adjustments.
Contrast
The Contrast adjustment allows you to correct the image contrast, mainly affecting the midtones. The effect of adjusting the Contrast value on the histogram can be seen in the following pictures: |
| Contrast - Original Histogram |
 |
| Contrast - +100 |
 |
| Contrast - -50 |
The effect is the following:
- The right half of the histogram is expanded or compressed to the right, depending on whether contrast is raised or lowered.
- The left half of the histogram is expanded or compressed to the left, depending on whether contrast is raised or lowered.
As in the case of the Brightness control, it's important to point out that this adjustment affects midtones and can modify both the black and the white points.
Also, if you need to modify the local contrast in another histogram region, Contrast might not be the tool for you: you should have a look to Tone Curves instead.
If you want to help me keep on writing this blog, buy your Adobe Photoshop licenses at the best price on Amazon using the links below.